4 Estilos de Site que fogem do óbvio
Na hora de decidir entre estilos de Sites e Lojas Virtuais a gente pode se perguntar: qual estilo de design combina melhor com a minha necessidade? Reunimos 4 estilos modernos e sofisticados para te ajudar a decidir. Confira abaixo:
1 – Estilos de Site: Minimalista
O estilo Minimalista é um dos estilos de site que visa enfatizar a mensagem que se quer passar ao seu elemento mais necessário, tornando este mais claro e proeminente. Surgido após a Segunda Guerra Mundial como uma resposta ao Expressionismo Abstrato e ao Modernismo, seu intuito nas artes é o de enfatizar o que é importante, despindo a mensagem de quaisquer outras coisas que possam vir a distrair ou desviar a atenção do essencial.

Exemplos de Minimalismo aplicados à Pintura e Arquitetura
Isso se traduziu no webdesign como uma resposta ao excesso de informação e elementos puramente decorativos, com o uso de layouts Limpos, foco na usabilidade e navegação intuitiva.

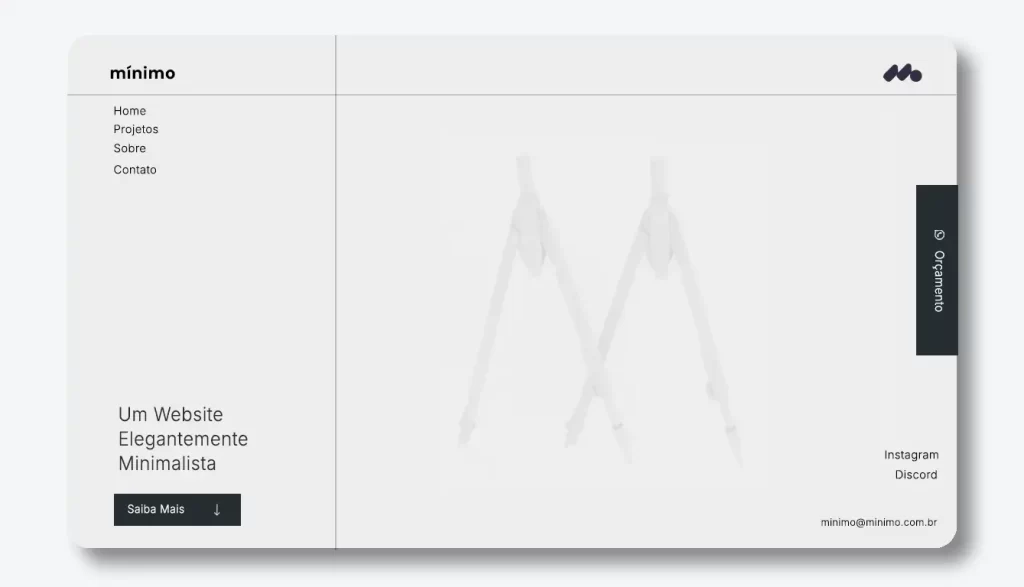
Exemplo de design Minimalista aplicado a um website – Design por Lemon
Características do Estilo para Sites e Lojas Virtuais Minimalistas
- Simplicidade: layouts clean, sem excesso de elementos decorativos
- Whitespace: farto uso de áreas vazias para melhor organizar o conteúdo
- Tipografia Sofisticada: fontes elegantes, geralmente sem serifa e com boa legibilidade
- Paleta de Cores Reduzidas: sem excesso de cores, com preferência a tons neutros e pastéis
- Uso estratégico de elementos visuais: focados no produto ou mensagem, sem poluição visual
- Destaque para Elementos Essenciais: apenas o necessário é destacado, aprimorando a experiência do usuário
- Navegação Intuitiva: Menus simples e diretos, de fácil utilização
Vantagens do Estilo Minimalista para Sites e Lojas Virtuais
- Tempo de Carregamento: a ausência de elementos visuais desnecessários reduz o tempo de carregamento do site
- Melhor Experiência do Usuário: Layout limpo facilita a compreensão do conteúdo transmitido
- Foco no Essencial: Produtos e Mensagens ganham mais destaque
- Atemporalidade: a simplicidade torna difícil datar o design
- SEO: sites minimalistas tendem a ranquear bem no Google dada a rapidez de carregamento e boa estruturação
Tipos de Sites que se beneficiam desse Estilo
- Lojas Virtuais que buscam um design limpo e centrado no produto
- Empresas que querem transmitir modernidade, sofisticação e profissionalismo
- Blogs com foco no conteúdo
- Portfólios de artistas, designers, fotógrafos, arquitetos, etc, que querem destacar seus trabalhos sem interferência de outros elementos
Quando não optar pelo estilo Minimalista
- Se a marca ou público-alvo necessitam ou esperam um visual vibrante e rico em elementos visuais
- Quando é necessário comunicar usando mais elementos visuais impactantes
2 – Estilos de Site: Maximalista
No extremo oposto do dos estilos de Site Minimalista encontra-se o Maximalismo. Esse estilo preza pela ideia de que o impacto visual pode ser utilizado como uma estratégia de comunicação e engajamento. Surgido em resposta ao Minimalismo, possui inspiração em movimentos como Arte Barroca (onde a ornamentação e cores vibrantes se destacam), Pop Art, estética dos anos 80 e 90 e o Design Gráfico contemporâneo, onde a liberdade criativa é incentivada.

Exemplo de Maximalismo aplicado ao Design de Interior
Isso se traduz para o webdesign através do uso extenso de elementos visuais, onde os estilos de site utilizam cores vibrantes e tipografia ousada, buscando um impacto imediato.

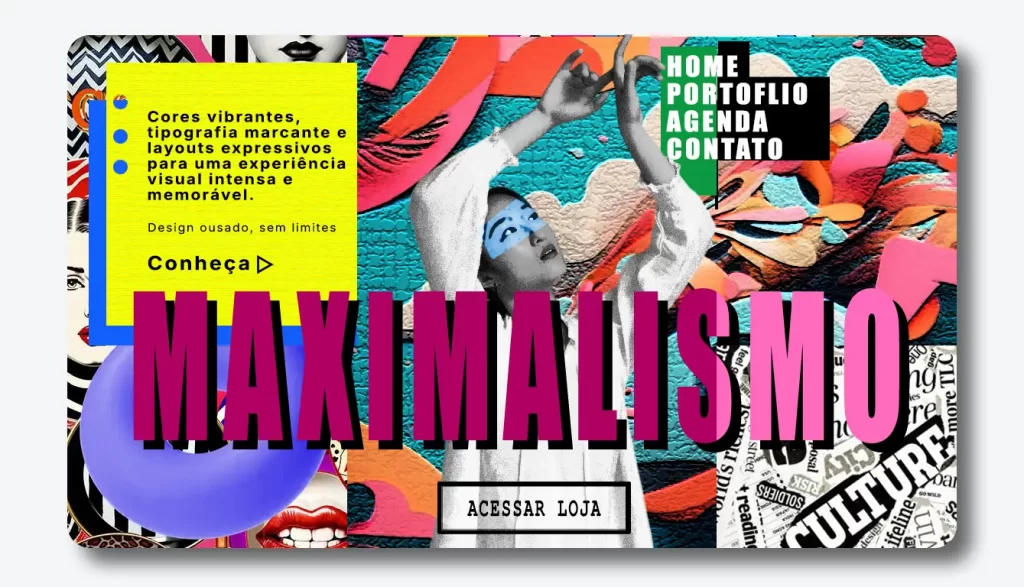
Exemplo de Site Maximimalista – Design por Lemon
Características do Estilo para Sites e Lojas Virtuais Minimalistas
- Cores vibrantes: estilos de site com o uso de contrastes inesperados
- Texturas e padrões – texturas complexas e variação de padrões, criando camadas visuais
- Tipografia Sofisticada: fontes elegantes, geralmente sem serifa e com boa legibilidade
- Elementos visuais abundantes: com sobreposições de imagens, ilustrações, ícones e tipografia
- Assimetria: abandono da grade tradicional, criando sensação de movimento e caos controlado
- Tipografia ousada: fontes em tamanho grande e combinações inesperadas
- Detalhes ornamentais: buscando enriquecer a estética
Vantagens do Estilo Maximalista para Sites e Lojas Virtuais
- Personalidade: o design Maximalista permite que a marca se destaque, com elementos únicos e impactantes
- Liberdade criativa: sem as restrições do minimalismo, oferece maior flexibilidade para a criatividade
- Conexão Emocional: a criatividade e impacto presentes nesse estilo deixa uma impressão duradoura e cria uma conexão maior, especialmente entre o público mais jovem e aventureiro
- Singularidade: estilos de site que se destacam de outros tipos genéricos, por possuir mais personalidade e informalidade, sem deixar de ser profissional
Tipos de Sites que se beneficiam desse Estilo
- Lojas Virtuais de produtos que se destacam por sua estética única e energia
- Sites de Entretenimento e Música
- Blogs Pessoais ou Culturais sobre pop, música, cinema, etc, que se beneficiam da flexibilidade criativa dos elementos para reforçar a mensagem
Quando não optar pelo estilo Maximalista
- Marcas que necessitem transmitir uma imagem de seriedade, profissionalismo e/ou simplicidade, como Escritórios de Advocacia ou Contabilidade
- Quando a clareza e simplicidade são fundamentais, como em Sites Governamentais
- Por ter elementos excessivos, pode ser mais difícil mudanças de direção no design, exigindo mais tempo de manutenção
3 – Estilos de Site: Neomorfismo
O neomorfismo visa misturar a aparência dos objetos do mundo real com um toque de modernidade, obtidos através de uma aparência suave e tridimensional. Surgido em meados de 2019, tem por características principais o uso de sombras e iluminação, criando a impressão de que os elementos da interface possuem relevos ou sulcos.

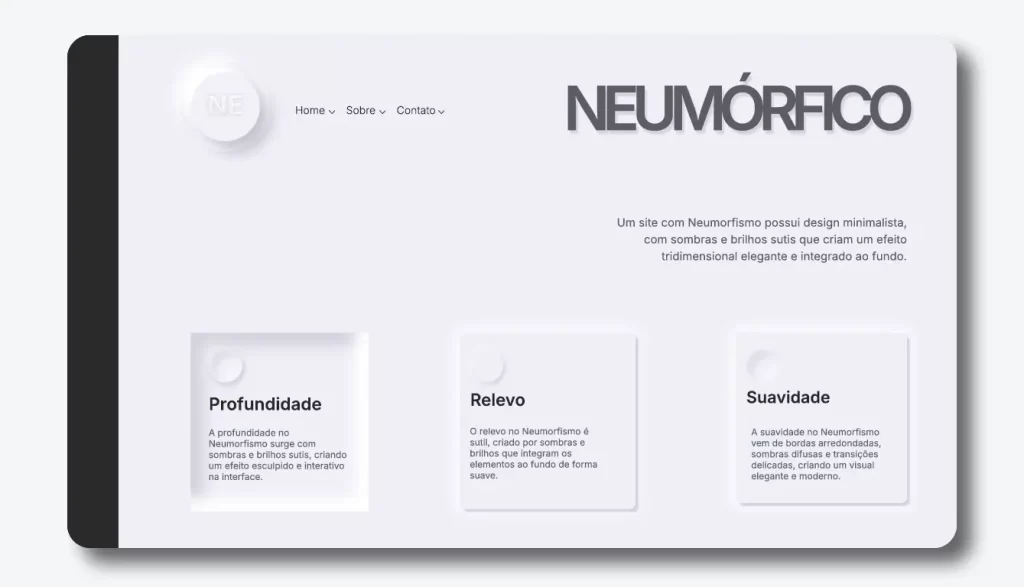
Estilos de Site com Neumorfismo – Design por Lemon
Características do Estilo para Sites e Lojas Virtuais Neomorfismo
- Profundidade: através do uso de sombras e iluminação, os elementos gráficos ganham uma aparência tridimensional ou flutuante
- Suavidade: texturas sutis, que não sobrecarregam o design geral, obtendo uma aparência suave e limpa
- Cores Neutras e Claras: predomina neste estilo o uso de cores suaves, como branco e cinza
- Bordas Arredondadas: bordas arredondadas nos elementos contribuem para um design suave
- Luz: sombras e brilhos criam um efeito de relevo ou afundamento
- Minimalismo Funcional: toques visuais modernos que primam pelo funcionalismo e experiência do usuário
- Destaque para Elementos Essenciais: apenas o necessário é destacado, aprimorando a experiência do usuário
- Navegação Intuitiva: Menus simples e diretos, de fácil utilização
Vantagens do Estilo Neomorfismo para Sites e Lojas Virtuais
- Sofisticação e Modernidade: o efeito tridimensional alinhado à ausência de elementos excessivos trazem uma aparência moderna e sofisticada
- Intuitividade tátil: a interação satisfatória com os elementos neomórficos, junto com a simulação de características do mundo real, aumentam a intuitividade do design
- Conexão Emocional: a criatividade e impacto presentes nesse estilo deixa uma impressão duradoura e cria uma conexão maior, especialmente entre o público mais jovem e aventureiro
- Singularidade: designs que se destacam de outros tipos genéricos, por possuir mais personalidade e informalidade, sem deixar de ser profissional
Tipos de Sites que se beneficiam desse Estilo
- Lojas Virtuais que vendem produtos com design moderno, produtos da área de tecnologia, startups, fintechs
- Sites cuja marca se beneficiem da conexão minimalista-tecnológica
- Sites Institucionais que estejam buscando um design sofisticado e diferente
- Sites que necessitem de alta intuitividade, sem perder a suavidade ou ser excessivamente decorativos
Quando não optar pelo estilo Neomorfismo
- Quando há grande necessidade de acessibilidade, uma vez que as sombras e efeitos podem dificultar a leitura para pessoas com deficiência visual
- Quando a interface possui muitos elementos interativos, uma vez que o neomorfismo é melhor aplicado em designs mais focados e minimalistas
4 – Estilos de Site: Brutalismo
O estilo Brutalista se desenvolveu a partir da arquitetura, nos anos 50, durante a reconstrução de projetos após a Segunda Guerra Mundial. Caracterizado por superfícies ásperas, formas massivas e não convencionais e expressão estrutural, criando uma imagem memorável e poderosa.

O Masp é um exemplo de Arquitetura Brutalista
No web design, esse estilo se traduziu através de uma estética que desafia os padrões convencionais, crua e, muitas vezes, propositalmente “feia”. Os estilos de sites brutalistas favorecem uma abordagem mais direta, com o uso de desorganização cuidadosamente intencional e tipografia mais crua que de costume.

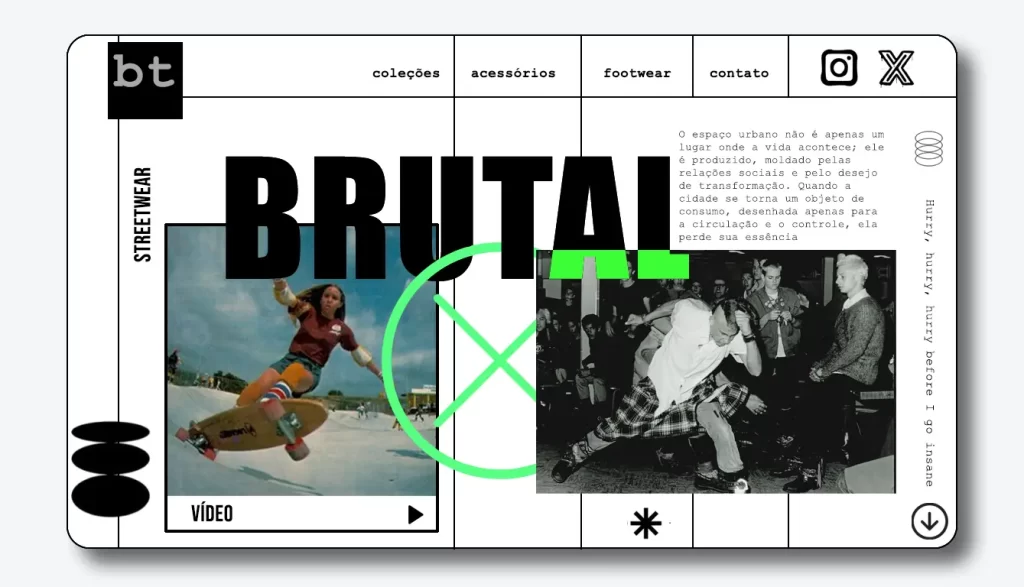
Exemplo de Site Brutalista- Design por Lemon
Características do Estilo para Sites e Lojas Virtuais Brutalismo
- Design cru e não requintado: estilos de Sites com cores e contrastes vibrantes, bordas agressivas, tipografia ríspida, layouts intencional e estrategicamente desestruturados
- Tipografia agressiva: tipografia grande, monoespaçada, com uso de negrito e, por vezes, desalinhamento de letras
- Quebra da Hierarquia tradicional: estilos de site onde tamanhos variados e espaços inconsistentes fornecem um ar caótico
- Bordas Arredondadas: bordas arredondadas nos elementos contribuem para um design suave
- Referências Retrô : com inspiração nos designs dos anos 90 e elementos urbanos
Vantagens do Estilo Brutalista para Sites e Lojas Virtuais
- Originalidade: os sites brutalista possuem um design muito único
- Autenticidade: a originalidade do design demonstra uma personalidade singular
- Foco no Conteúdo: a ausência de distrações visuais permitem que os usuários foquem naquilo que é necessário
- Artístico e Criativo: por quebrar com padrões tradicionais, há mais espaço para a criatividade e uso de elementos inesperados
Tipos de Sites que se beneficiam desse Estilo
- Marcas e Lojas Alternativas, de produtos de nicho, underground, como lojas streetwear, arte experimental e marcas punk
- Sites de designers e artistas criativos que querem passar a mensagem de ousadia
- Sites de cultura alternativa que querem reforçar sua identidade
- Empresas que querem uma imagem disruptiva, que desafie o mainstream e normas do mercado
Quando não optar pelo estilo Brutalista
- Quando o público-alvo do site tende a ser mais tradicional
- Quando a intuitividade é mais importante que outros elementos de identidade
- Quando o site deve apresentar sobriedade e estrutura, como bancos, cartórios, escritórios tradicionais
- Quando o site necessita apresentar uma aparência luxuosa
Fontes:
Minimalismo em UI Design: quando menos é mais
What Is Neumorphism and Why Should Designers Care?
Design Brutalista: Uma Jornada pelo Design Cru e Autêntico
Precisa Criar um Site?
A Lemon te ajuda. Clique e saiba mais!