Todos já ouvimos que a experiência do usuário (UX – User eXperience) contribui com o sucesso de uma empreitada online. Uma das maneiras de engajar usuários com o design do seu site é oferecer a eles uma experiência que transmita profissionalismo e credibilidade. Em um artigo anterior, reformulamos um site e vimos como um layout bem estruturado colabora com o engajamento e percepção que as pessoas possuem do seu empreendimento. Mas a questão vai além da estética, e é isso que veremos nesse artigo.
Navegação Intuitiva
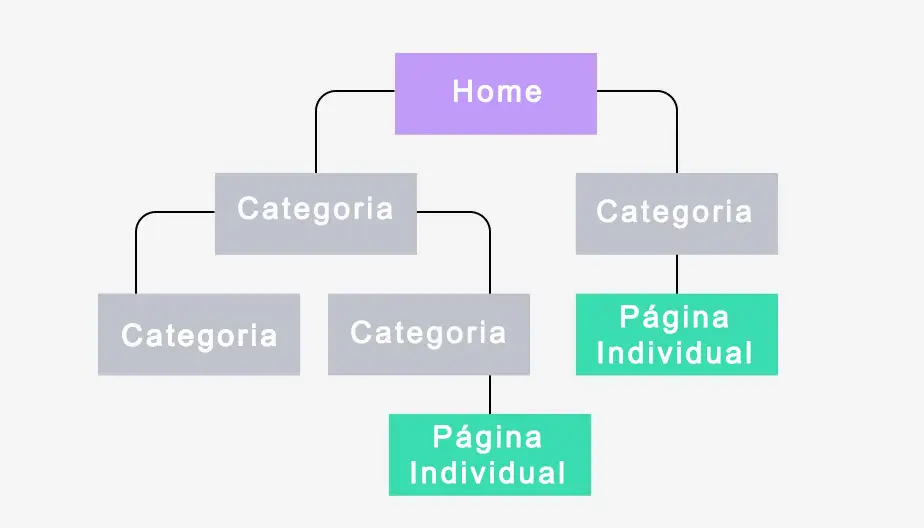
Um site fácil de usar inclui uma navegação clara: o usuário precisa saber onde achar o que está buscando. Menus claros, e com categorias bem definidas – especialmente em casos onde o website possui muita informação e páginas – funciona não apenas como meio de acesso à informação pertinente aos usuários, mas também vai guiá-los a informações que eles nem sabiam que lhes interessaria.
Estruturar a navegação de forma clara contribui com o engajamento dos usuários:

Carregamento Rápido
Na internet, a concorrência é grande e o conteúdo é vasto. Fazer o usuário esperar pode fazê-lo desistir de visitar o website. Otimizar o site para velocidade é muitas vezes negligenciado.
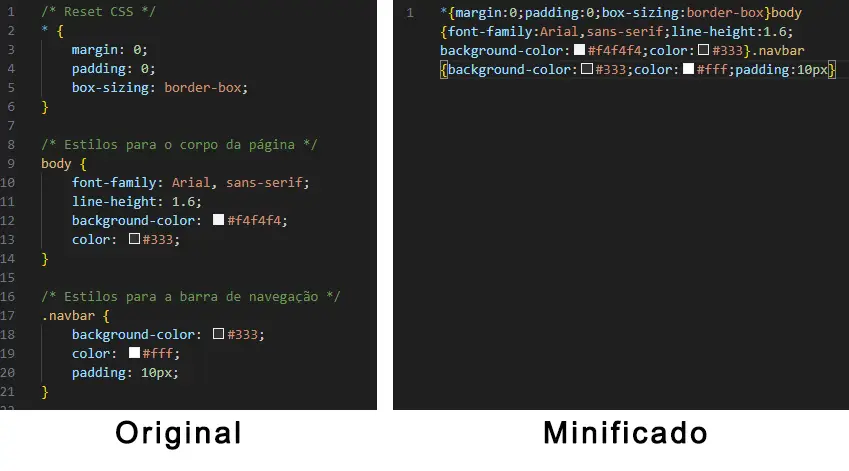
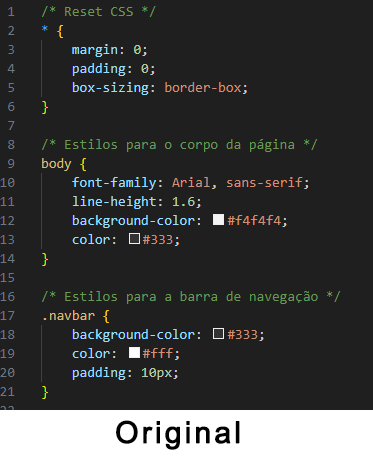
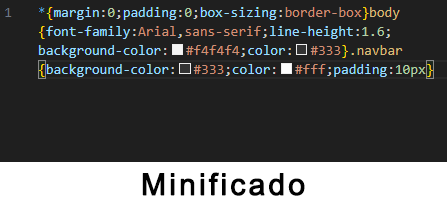
Vamos fazer um teste. Abaixo vemos o mesmo código CSS, em duas versões: a original e a minificada.
A versão original possui 373 bytes, enquanto a minificada, 183 bytes. É um ganho de 190 bytes, um pouco mais da metade do tamanho original.



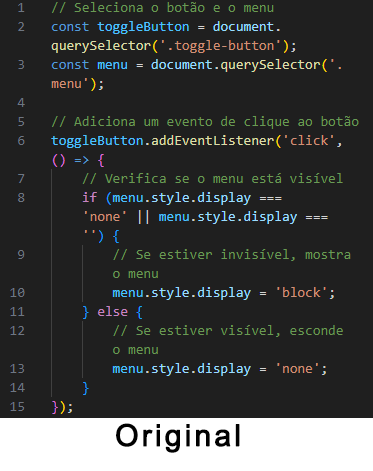
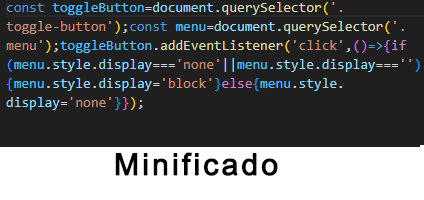
A mesma coisa se aplica ao código javascript abaixo: o original possui 547 bytes, enquanto o minificado, 263 bytes.



Pode não parecer um ganho considerável – e, no caso desse exemplo, efetivamente não é. Mas os códigos originais desse exemplo possuem 14 ou 15 linhas. Isso, quando aplicado a projetos complexos, com milhares de linhas de código, começa a fazer sentido.
A otimização de imagens é tão importante quanto. Usar imagens de proporção maior do que o necessário (uma imagem de 1020px x 1020px para um menu estilo hamburguer que vai ocupar 50px a 100px é desnecessário). Outra coisa é o formato da imagem. Sempre que possível, opte por Webp, Avif ou jpg. Um simples teste de conversão de uma imagem em formato png de 1,38MB no Photoshop reduziu seu tamanho para 60,4KB. Essas práticas, quando acumuladas, equivalem a segundos ganhos de carregamento, ajudando a engajar os usuários.
Responsividade em Dispositivos Móveis
Já faz quase duas décadas desde que Luke Wroblewski, renomado designer de produtos digitais, propôs a abordagem mobile-first, uma estratégia de desenvolvimento onde se prioriza a experiência do usuário em dispositivos móveis. E, mesmo tendo sido aderida por grande parte da indústria, além do fato inegável de que o acesso à internet através de dispositivos móveis ser quase universal, às vezes encontramos websites que não se adaptam ao tamanho do dispositivo que o está acessando.
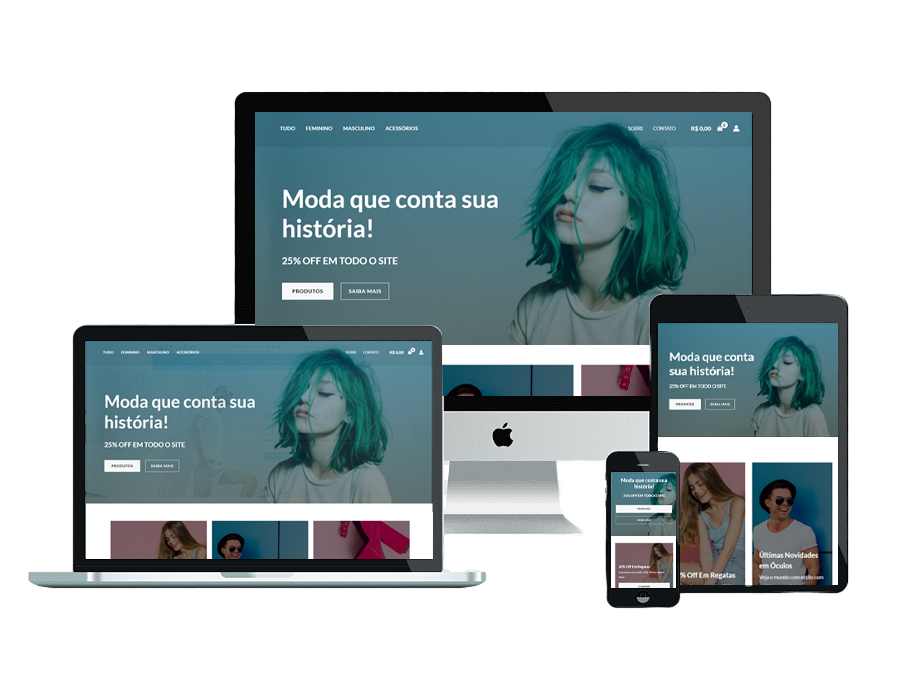
Ao buscar engajar usuários com o design do seu site, é decisivo que a responsividade seja levada seriamente em consideração.

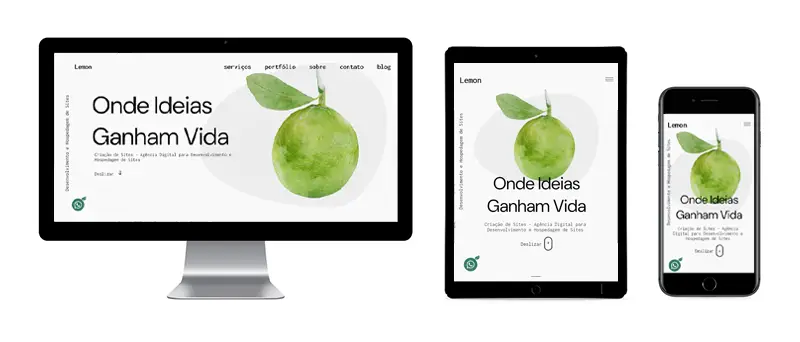
Site da Lemon em Desktop, Tablet e Celular, respectivamente
Conclusão
Investir na experiência proporcionada aos usuários ajuda em mantê-los engajados com o seu conteúdo ou serviço/produto oferecidos. Navegação intuitiva, velocidade de carregamento rápido e responsividade móvel são alguns dos tópicos que ajudam a engajar usuários com o design do seu website.
É importante sempre colocar os interesses e necessidades dos usuários em primeiro lugar. Caso precise de ajuda para criar uma experiência de usuário interessante e engajadora em seu site, entre em contato conosco. Ficaremos felizes em ajudar!